
LifeLock Dark Web Monitoring Tool
This is a new feature designed for LifeLock prospect users, who are interested in learning more details about the product. Prior to this concept, LifeLock has never offered a trial feature for free. What the company has been focusing on was the TV commercials and traditional marketing channels. This feature offers a one-time scan on the Dark Web and gives users a glimpse of how the product works. It also shows how vulnerable users identities could be from a data breach.
My Role: Principal UX/UI Designer, 2016-2017

Early Design Phase - Flowchart
In the beginning of the product marketing strategy and discovery, we have multiple rounds of discussions and reviews with key stakeholders and BD team. We also addressed the technical requirements with the third party in terms of the API integration on the early design stage.
____

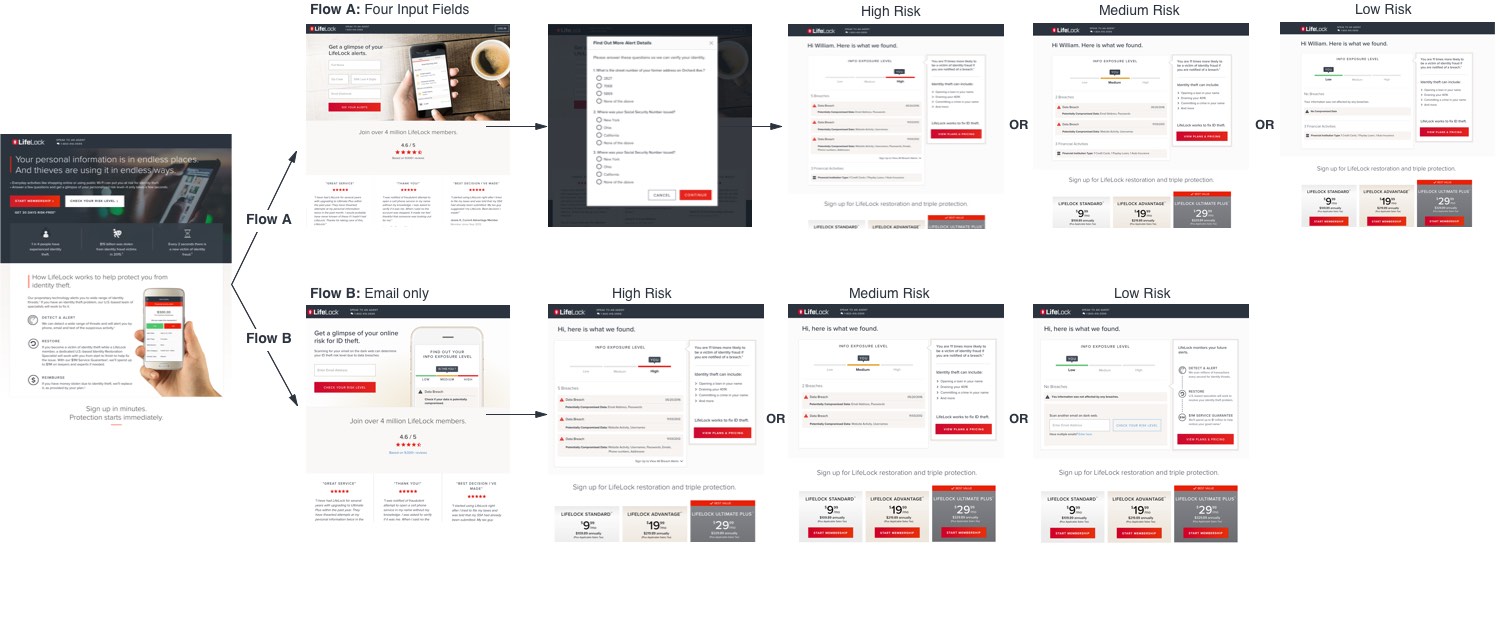
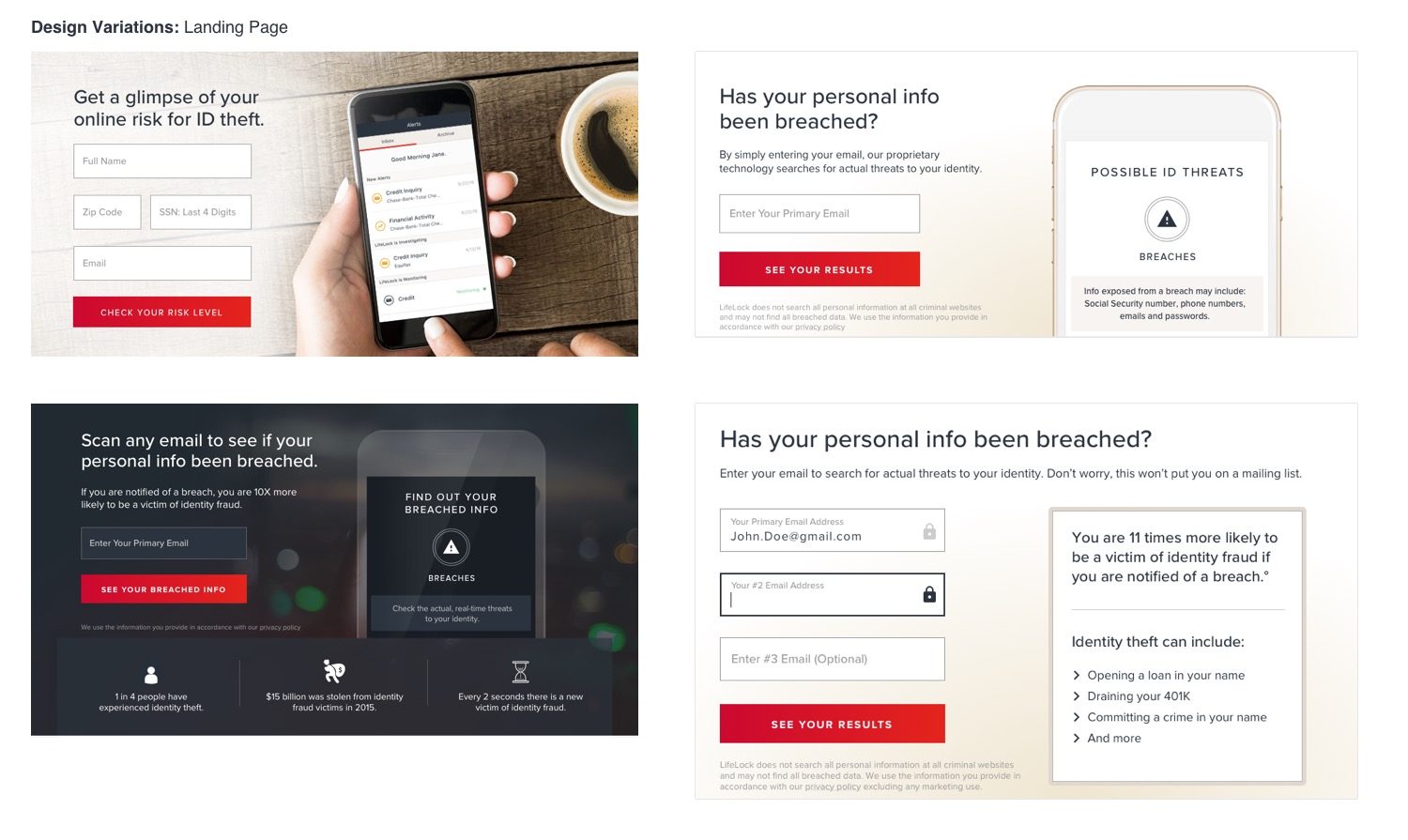
Early Concept - 2 Prototypes
I built two prototypes to demonstrate two ideas we had initially. One is asking for 4 types of personal info from users including Full Name, last 4 digit of SSN, Zip code and Email, and the other one is asking for Email only. The type of alerts in the returning results are different.
View Details
____

User Research Learnings
Users were significantly less comfortable to enter their Social Security Number than other personal info. They are more likely to go through the flow when email is the only info needed.
____

Design Iterations
Throughout the entire design process, we had many rounds of design discussions internally with cross functional teams, including the research team, creative team, and legal department.
____


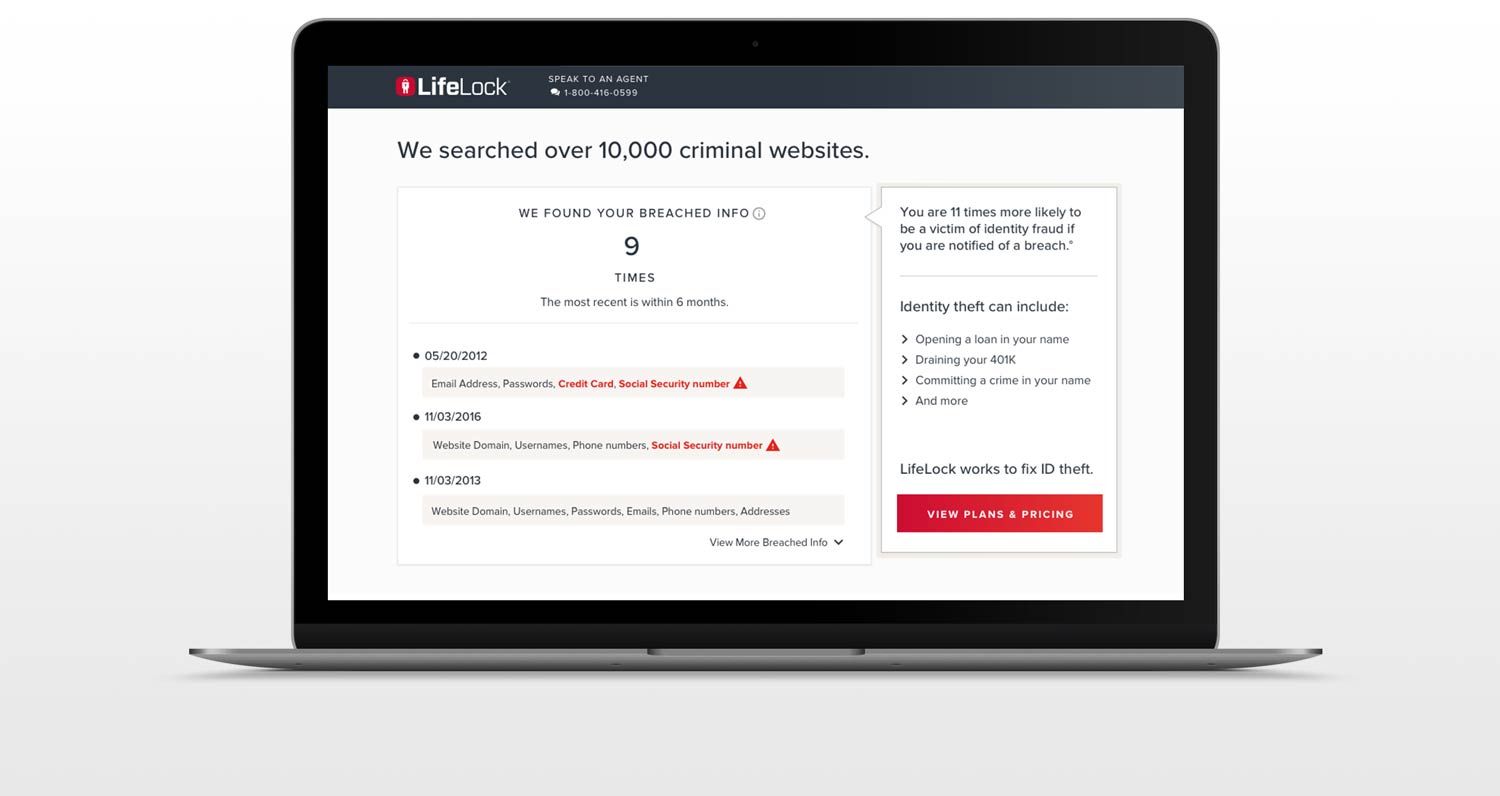
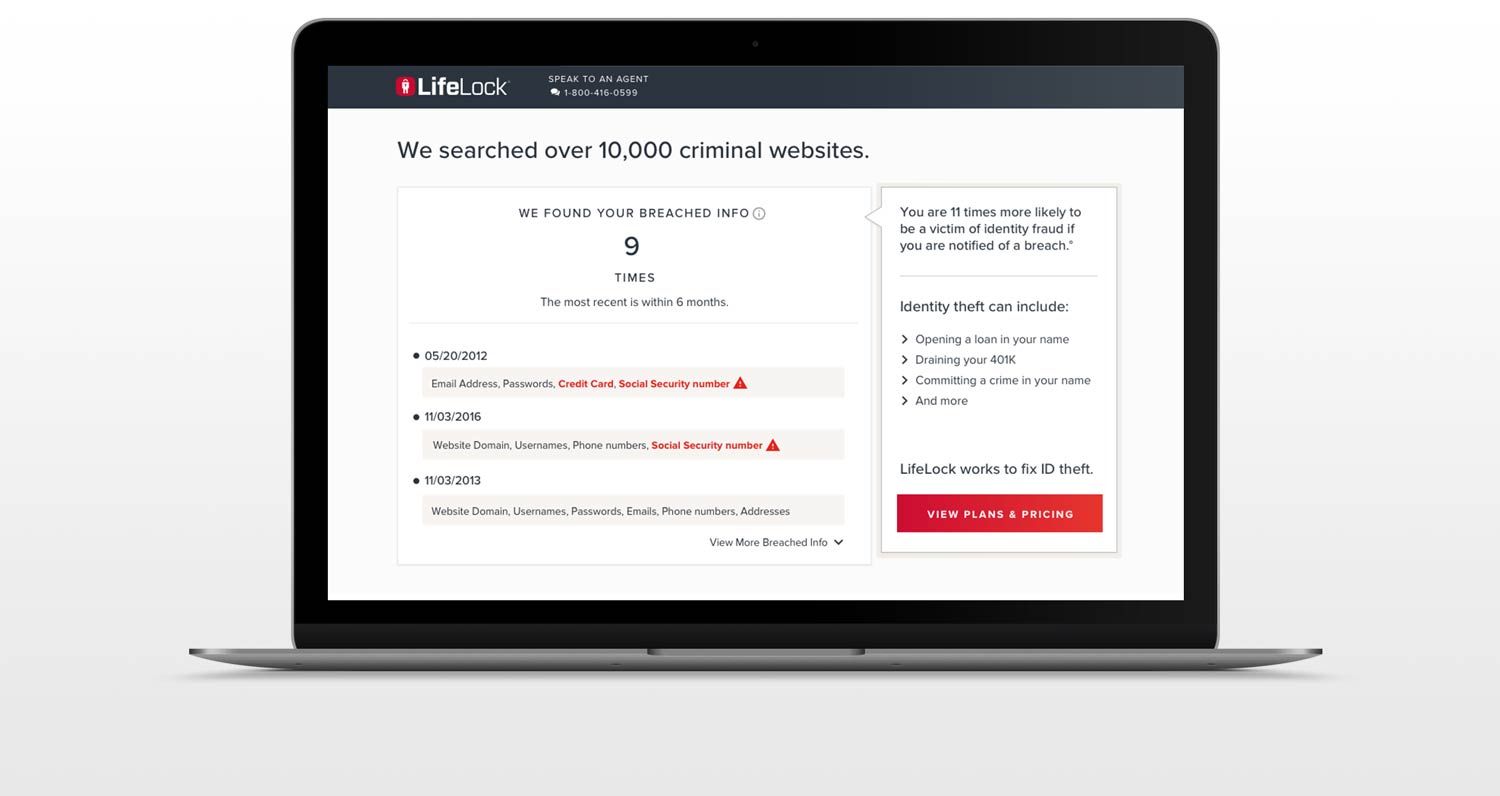
Final UI/UX flow for MVP
____

Responsive Web UI
____
